Deep Insider 「原稿執筆~記事公開」のガイドライン
- 2013/04/24[初版] Build Insider向けの初版
- 2018/01/25[改訂] Deep Insiderと共通化
- 2018/01/26[追記] 「バージョンの明記」「記事の改訂/更新のお願い」という2つの節を追加
- 2018/05/24[追記] 「数式について(両フォーマット共通)」という節を追加
Deep Insiderでは原則として、技術解説記事については簡潔さを重要視して「だ・である調」での執筆をお願いしています。サイト全体で統一しています。
その他、用語用字の統一基準や、記号やカッコの使い分け基準などの文章の書き方を、下記のリンク先にまとめていますのでご一読ください。
本文書では、ドキュメントフォーマットや原稿の受け渡し方法など、Deep Insiderでの執筆から公開までの手順・方法について説明しています。
第1章 企画提案から記事公開までの基本的な流れ
Deep Insiderでの基本的な執筆フローは、下記のリンク先に記載されているとおりです。
編集者がその都度、メールなどでご連絡し、やりとりさせていただくので、執筆者側でこれについて意識する必要はありません。
編集者と執筆者の連絡手段
連絡手段として、最近ではメールだけでなく、Slackなどのチャットサービス、Gitによるプルリクエストなどが考えられます。
どんな手段でも筆者による強い希望があれば採用可能ですが、基本的には電子メールでの送受信を採用させていただきます。Git利用時には注意点がありますので、詳しくは後述の「連絡手段としてGitを使いたいのですが?」をご参照ください。
第2章 執筆時の原稿フォーマット
原稿執筆時のフォーマットとしては、Markdownか、記事制作用の独自フォーマット「InsidersCMS」かをご選択ください。選択指針も含めて、その内容を本章で説明します。
なお、Re:VIEWフォーマットについては、後述の「Re:VIEWフォーマットを使いたいのですが?」をご参照ください。
また、それ以外の執筆者独自フォーマットで執筆したい場合については、後述の「執筆者独自フォーマットで執筆をしたいのですが?」をご参照ください。
数式について(両フォーマット共通)
数式はTeX記法で記述できます(参考:TeXの書き方「Qiitaの数式チートシート - Qiita」)。数式であることを明示するには以下のようにしてください。
- インライン(段落内)の場合:
$~$で囲んで記述(例:$f(x) &= x^2+3x+2$) - ブロック(段落間)の場合: コードブロックで言語として
mathを指定して記述(例は以下のとおり)
```math p_{i} = \frac{\exp{(y_{i})}}{\displaystyle \sum_{j=1}^{C}\exp{(y_{j})}}
``` |
□コード:math----------------
p_{i} = \frac{\exp{(y_{i})}}{\displaystyle \sum_{j=1}^{C}\exp{(y_{j})}}
□□□------------------------
|
なお、上記は本番サイトでは、以下のように表示されます。
\[p_{i} = \frac{\exp{(y_{i})}}{\displaystyle \sum_{j=1}^{C}\exp{(y_{j})}}\]Markdownフォーマット
Markdownに慣れていれば、Markdownなどで執筆してください。デベロッパーやWebエンジニアの方は約半数がMarkdownで執筆されます。
Markdownの執筆方法は下記のリンク先を参考にしてください。Markdownにはいくつか代表的な方言がありますが、GitHub-Flavored Markdown、CommonMark、Qiita Markdownなど、いずれもOKです(GitHub-Flavored Markdownは現在、CommonMarkに準拠しており、Qiita MarkdownはGitHub-Flavored Markdownに準拠しています)。
Markdownで執筆するためのサンプルテキスト
記事で表現できることとして画像やコードやコラムなどの枠がありますが、これらを記述するときにコピー&ペーストで使える執筆者用のサンプルテキストを用意しましたので、ぜひご活用ください。
次のリンク先のページは、上記のサンプルテキストがHTMLページになったときの表示例です。
上記サンプルでの表現以外にHTML上で表現したいことがあれば、★これでコメント★のように★で囲んで書いていただければ、その部分はHTML制作時に内容を見て手動でHTML化します。
独自の原則ルール: 各ブロック要素へのタイトル指定
原則として、全ての画像やコード、コラムなどの枠といったブロック要素に対して、常にタイトル(=キャプション)を指定するルールを設けています。可能な範囲でOKですので、以下のようにタイトルを付けて記述することに留意していただけると、公開記事用に原稿を編集する作業が軽減できるので助かります。


|
```JavaScript
function hoge() { }
```
コードのタイトル
|
上の例ではJavaScriptを指定しているため、HTMLソース生成時にJavaScript用の構文ハイライトが行われます。「JavaScript以外に何が指定できるか」については、後述の「コードの構文ハイライト機能では何言語が使えるの?」を参照してください。
| 表タイトル1 | 表タイトル2 | 表タイトル3 |
|:------------|------------:|:-----------:|
| 行タイトル1 | セル内容1-1 | セル内容1-2 |
| 行タイトル2 | セル内容2-1 | セル内容2-2 |
表のタイトル
|
例外として、数式ブロックにはタイトルは不要です。
```math
<TeX記法を用いて数式を記述>
```
|
【重要】編集・校正段階以降のフォーマット変更について
Markdownで執筆していただいた原稿に対して(非常にレアケースですが)書き直しに近い大きな修正が必要だと判断した場合には、まずはMarkdownフォーマットのまま原稿を差し戻して、変更履歴は管理せずに、担当編集者と執筆者の間でやりとりしながら修正していきます。これは編集段階に入れない状態の場合です。
編集段階に入ったら(つまり原稿を編集部内で回覧して校正やコメントを入れる作業に入った段階で)、Markdownフォーマットの原稿は、後述のInsidersCMSフォーマットに変換したうえでWordファイル化し、Wordの変更履歴・コメント機能を使って各関係者間で編集・校正のやりとりをします。この点についてはあらかじめご了承ください。なお、Wordファイル原稿の使い方については、第4章の「Wordファイル原稿の読み書き方法について」という節で説明しています。
このようなフォーマット変換が必要な理由は、Deep InsiderのCMS(コンテンツ管理システム)で使用できる各種要素(例えば背景色の指定やお知らせ枠、著者紹介枠など)が多々ありますが、それら全てをシンプル記法が売りのMarkdownでは表現できないからです(もちろん、無理やりにMarkdownテキストにHTMLコードを混在させることで、そのようなカスタム表現を実現することも不可能ではありませんが、間違いなく可読性や作業効率は悪くなるので現実的ではないでしょう)。
つまり「変換前のMarkdownフォーマットは、執筆者が書きやすいように用意されている初稿専用の受付窓口」とご理解ください。
一方で、InsidersCMSフォーマットはDeep Insiderの各種CMS要素に完全に対応しており、全て表現できます。このためDeep Insiderでは、InsidersCMSフォーマットのテキストから最終的なHTMLソースを自動生成しています。
つまり「変換後のInsidersCMSフォーマットは、最終完成形に最も近い文章データ」となりますので、これを使って最終確認をする方がより適切だと考えています。
独自のInsidersCMSフォーマット
Markdownに慣れていていない人の場合は、可能な限りでよいので、独自のInsidersCMSフォーマットで執筆していただけると、編集作業が早まり、結果として記事公開も早まりますので助かります。
また、何度か執筆していただいているうちに、MarkdownフォーマットからInsidersCMSフォーマットに書き方を変えられる執筆者の方も多くいらっしゃいます。Markdownに慣れている方でも最初からInsidersCMSフォーマットで執筆されることは歓迎しますので、ぜひお願いいたします。
InsidersCMSフォーマットについては、下記のサンプルテキストを参考にしてください。
InsidersCMSで執筆するためのサンプルテキスト
記事で表現できることとして画像やコードやコラムなどの枠がありますが、これらを記述するときにコピー&ペーストで使える執筆者用のサンプルテキストを用意しましたので、ぜひご活用ください。
次のリンク先のページは、上記のサンプルテキストがHTMLページになったときの表示例です。
上記サンプルでの表現以外にHTML上で表現したいことがあれば、★これでコメント★のように★で囲んで書いていただければ、その部分はHTML制作時に内容を見て手動でHTML化します。
原則ルール: 各ブロック要素へのタイトル指定
原則として、全ての画像やコード、コラムなどの枠といったブロック要素に対して、常にタイトル(=キャプション)を指定するルールを設けています。可能な範囲でOKですので、以下のようにタイトルを付けて記述することに留意していただけると、公開記事用に原稿を編集する作業が軽減できるので助かります。
□----------------------------
★画像:代替テキスト【画像のURL】★
□□--------------------------
画像のタイトル
□□□------------------------
|
□コード:JavaScript----------
function hoge() { }
□□--------------------------
コードのタイトル
□□□------------------------
|
上の例ではJavaScriptを指定しているため、HTMLソース生成時にJavaScript用の構文ハイライトが行われます。「JavaScript以外に何が指定できるか」については、後述の「コードの構文ハイライト機能では何言語が使えるの?」を参照してください。
□表--------------------------
表タイトル1 表タイトル2(タブ区切り) 表タイトル3(タブ区切り)
行タイトル1 セル内容1-1(タブ区切り) セル内容1-2(タブ区切り)
行タイトル2 セル内容2-1(タブ区切り) セル内容2-2(タブ区切り)
□□--------------------------
表のタイトル
□□□------------------------
|
表自体は、Wordの表機能や、HTMLコード、タブ区切りテキストなど表現しやすいものでOKです。
例外として、数式ブロックにはタイトルは不要です。
□数式------------------------
<TeX記法を用いて数式を記述>
□□□------------------------
|
第3章 執筆時の画像フォーマット
基本的に画像はPNGなど可逆圧縮フォーマットでキャプチャしてご送付ください。写真はJPEGフォーマットでお願いします。
基本的には間違えがないよう、画像ファイル一式も原稿に添付して送付していただくのがベストです。画像を貼り付けたWordドキュメントのみを送付する場合は、必ずPNG画像やJPEG画像として抽出できるようにお願いします(※たまにJPEGフォーマットやGIFフォーマットの画像や、PNGフォーマットの写真しか抽出できないトラブルがありますので確認をお願いします)。
画像を作成するうえでの注意点を3つほど示しておきます。
コンパクトな表示にしてから画面キャプチャする
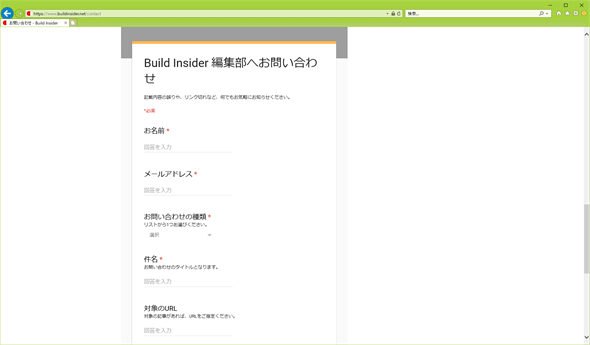
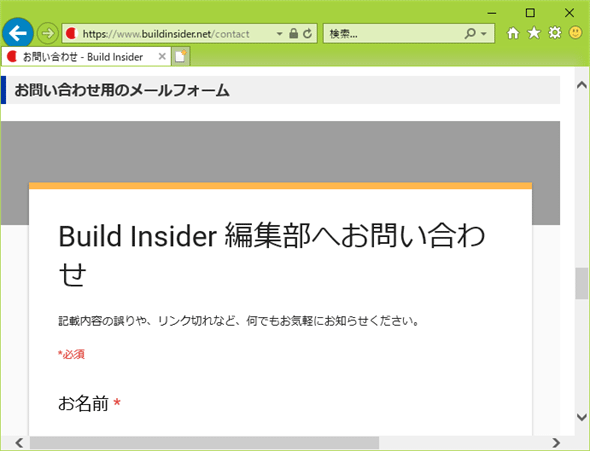
画面の全景(例えばウィンドウ全体をキャプチャするならそのウィンドウサイズ)は、なるべく小さくして(目安としては横幅が800px以内に入るようにして)もらうと、ユーザーによる拡大操作などの負担を強いることなく見ることができるので、ありがたいです。読みやすさのため記事コンテンツ枠の最大横幅を固定にしているため、大きすぎる画像はWebページでは縮小表示となり、文字が小さくなりすぎて見づらくなる可能性があります。望ましくない例と望ましい例の比較を示しておきます。
キャプチャ画像に解説用の吹き出しを入れる
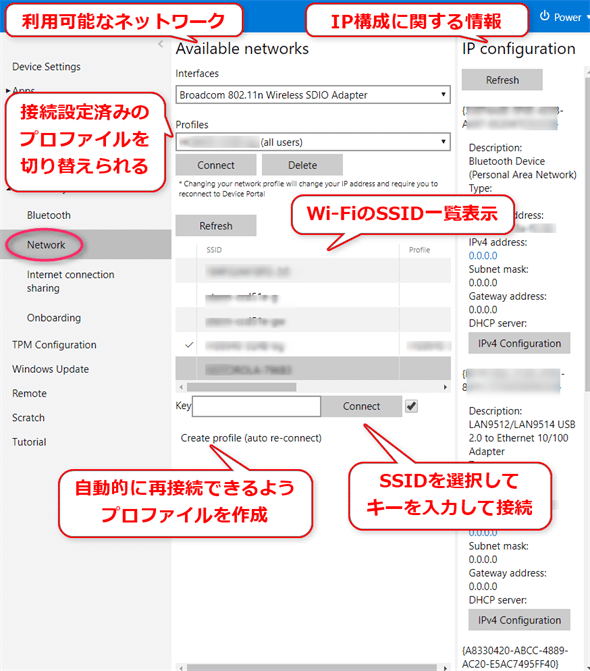
クリックするなどの操作や、各項目の説明などは、できる限り、キャプチャ画像上に吹き出し(次の図を参照)を入れるようにしてください。説明が長くなる場合は、123……のような丸数字を入れておき、本文中に対応する123……の文章を記述してください。
公開する画像への吹き出しや丸数字は、原則として編集部側で挿入します。執筆者側では、挿入箇所の指示をお願いします。ただし、きれいに指示のための画像を作る必要はなく、適当なペイントソフトで、マウス手書きで問題ありません。注意点として、元画像がないと編集部側で加工できませんので、キャプチャ画像(元画像)と指示画像は別ファイルとしてご送付ください。指示画像が公開レベルで文字校正も不要な場合は、頂いた指示画像を公開用画像としてそのまま使わせていただく場合があります。
吹き出しや丸数字が挿入された公開版の画像を、執筆者側で作成していただける場合、用語用字統一などで文字校正が入る可能性があるので、加工データを保存しておくなどして、後からでも修正が可能なようにしておいてください。ちなみにWindowsであれば、Screenpressoというツールで吹き出しを入れることが可能で、後から吹き出しの文字を修正したりすることもできます。
吹きだしも丸数字も、原則としては赤色でお願いします。
図版の制作方法
図は、任意のツールを使って下絵を作成してください。それを編集部側で公開用の図版として起こし直します。
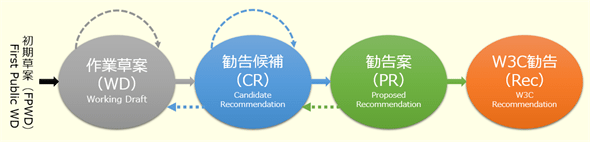
多くの方はPowerPointを使って下絵を作成されています(次の図が実際にそう)。
作成した下絵自体は、基本的にPNGフォーマットで送ってください。下絵が公開レベルで文字校正も不要な場合は、頂いた下絵を公開用図版としてそのまま使わせていただく場合があります。
また、作図した際の元データファイル(PowerPointなら.pptxファイル)も原稿と一緒にご送付ください。理由としては、頂いたデータを基に図版を起こし直すケースが多く、その場合に、見やすいようにサイズやフォントを調整したり、文字校正をしたりすることがあるからです。
第4章 編集・校正時の原稿のやりとり方法
記事執筆が完了したら、初稿として原稿を編集部に送付してください。送付可能な原稿フォーマットは、第2章で説明したとおりです。
また、原稿と一緒に、画像ファイルやサンプルプログラム、編集部が検証するのに必要なデータも同梱してZip形式のファイルとして送付してください。ファイルが数十MBサイズなど大きすぎる場合、メールサーバーが拒絶する可能性があるので、OneDriveなどのファイル共有サービスを活用してご送付ください
画像ファイルについては、第3章で説明したとおりでお願いします。
サンプルプログラムやデータが必要な理由は、記事を査読する時点で、編集部で検証可能な部分は手を動かして作業し、記事内容どおりに実行できるかを検証しているからです。もちろん提供が難しい場合は、提供は不要です。
なお、読者にサンプルプログラムを提供したい場合は、GitHubなどのオープンソースのソース管理サービスでサンプルプログラムを管理・公開し、そのリンク先のURLを記事に記載することをお勧めします。そうではなくWebサイト上からサンプルプログラムをダウンロードするようにした場合、執筆者によるプログラム改修時に「編集部とのやりとり」という手間が増えてしまいます。そのため執筆者の手元で管理することをお勧めしています。
Wordファイル原稿の読み書き方法について
Windows以外の環境や、Wordファイルが開ける環境が手元にない執筆者も、多数いらっしゃいます。
Wordファイルについては、変更履歴機能とファイル単位で回覧できるという2点で採用しています。つまり、変更履歴以外はテキストファイルでのやりとりと大差はありません。
Wordの変更履歴が使える無料のアプリケーションやサービスは多数あります。具体的には以下のようなもので代用できます。
- LibreOffice(のWriter): Windows/macOS/Linuxに対応したMicrosoft Office互換のデスクトップアプリケーション。無料
- Apple Pages: macOSやiPadなどで利用可能なデスクトップアプリケーション。無料
- Google ドキュメント: Web上のサービスなのでインストール不要。無料
恐縮ですが、こういったツールを使って、原稿の校正箇所(変更履歴)やWord機能によるコメントを参照していただき、コメントに返答したり、別の著者校正を行ったりしてください。Wordファイルに入力するのが苦手な場合は、修正箇所やコメントをまとめて、メールなどで通知していただいても構いません。もちろん編集部としてはWordファイルだけでやりとりできるのがベストですが、編集部の校正やコメントを参照さえしていただければ、その返答方法はお任せいたします。
赤入れについて
漢字やひらがなの用字用語統一や、Deep Insiderが目指す分かりやすい表現方法などにより、原稿の編集や校正が大部分に行われて原稿が赤くなる場合がありますが、これは原稿の書き方が良くないという意味ではなく、単にメディアが持つルール(=文書スタイルガイド)と執筆原稿のズレが大きいために、メディア側のルールに統一する際に修正箇所が多かったというだけです。つまりあまり気にしないでください。これまで勘違いでがっかりされる方が多々いましたが、あらかじめそういう理由だとご理解ください。
なお、著者校正では、編集部で入れた編集や校正は気にせずに被せて行っていただいて構いません。執筆者と編集部で遠慮せずに協力や議論をして、より良い分かりやすい記事の制作を目指したいと考えています。
バージョンの明記
ライブラリなど、バージョンにより挙動が変わるものを扱う場合は、バージョンを明記してください(※「これは1年前の記事」のようなざっくりと読者に任せるのではなく、あくまで編集部が「いま読める記事なのか」を提示したいと考えています)。
これは、例えばバージョン間でライブラリを利用するコードの書き方が大きく変わってしまい、記事どおりに書いても実行できなくなる場合がよくあるためです。
記事の改訂/更新のお願い
上記の「バージョンの明記」と関連する話ですが、できるだけ最新環境で読める内容をキープしたいため、定期的な見直しとメンテナンス(=加筆修正かリライト)をお願いしています。
「定期的」のタイミングについては応相談で決めますが、例えば、
- メジャーバージョンが上がったタイミング
- 半年や1年ごとなどのタイミング
などが考えられます。
改訂・更新の場合、原稿料は加筆修正分の文字数に応じて算出します。
リライトの場合は、(新規記事執筆と同じなので)フルの原稿料となります。
元々の執筆者が記事をメンテナンスできない/しない場合、リライトは別記事なので問題ありませんが、加筆修正をする改訂や更新の場合は、「初稿のメイン執筆者」と「加筆修正のコントリビューター(※基本的に編集部のみ)」の連名記事(いわゆる共著)とさせていただく可能性があります。これは、良い記事を長く更新/改訂し続けるためですので、もちろんケースバイケースでのご相談とさせていただきますが、ご了承いただけると幸いです。
イメージとしては、GitHubでオープンソースプロジェクトにオーナー以外の人がコントリビュート(貢献)するのと同じような考え方です。Microsoft Docsでは、共同作成者というコントリビューターの仕組みがありますが、それと同じようなイメージを持っていただいても構いません。
第5章 よくある質問と回答
記事執筆をしてみたいのですが?
随時、記事執筆者を募集中しています。
上記のメール送信フォームで、[お問い合わせの種類]で記事執筆希望を選択したうえで、まずは何が執筆できるのか、タイトル案と連載回数、読者対象、現時点で想定している目次案などをご連絡ください。
興味はあるものの、メディアでの執筆経験がなく何も分からないのですが?
Webメディアや出版社で記事/本を執筆するための基本情報については、以下の連載を参考にしてみてください。
連絡手段としてGitを使いたいのですが?
特にデベロッパーの方の場合、執筆者の希望により、日常使いのGitHubやBitbucketを使ってプルリクエストで原稿のやりとりを行うケースがたまにあります。この場合、執筆者が作成したリポジトリに担当の編集者を招待してください。プルリクエストのやり方など希望があればお知らせください。
ただし、これまでの経験上、注意点があります。プログラミングの場合、関数やクラスなどに内容を局所化できるので、修正内容を検証する際には局所化された中での差分(Diff)だけを確認すれば問題がないことがほとんどです。例えばAクラスを修正したのであれば、Bクラスは確認不要であるケースがほとんどです。
これに対して、記事のようなドキュメントの場合、プログラミングのような局所化する機能や仕組みがありません。このため、一部の文章を修正すると、全体の流れがおかしくなったり、ダブりや漏れが出てきたりと、修正内容の影響がドキュメント全体に及ぶ可能性が否定できません。結局は、文書全体をもう一度、最初から最後まで目を通す必要があり、Diffツールの活用が有効だとは言えないと考えております。
餅は餅屋で、やはりWordなどの変更履歴を活用して差分を確認していただくのが最もコストが低い、と考えていますので、連絡手段としてGitを採用した場合も、編集部が原稿を受け取って、編集・校正作業で原稿を更新していく際には、原則としてWordファイルを受け渡しし、それをGitでプルリクエストすることになりますのであらかじめご了承ください。
Re:VIEWフォーマットを使いたいのですが?
現時点でRe:VIEWフォーマットのタグを記事制作用のInsidersCMSフォーマットに自動変換する仕組みが作成できていないので、Re:VIEWフォーマットそのままでは対応できません。
Re:VIEWフォーマットは、review-compile --target markdown sample.re > sample.mdというコマンドでMarkdownフォーマットに変換できますので、執筆者側の環境でMarkdownフォーマットに変換し、念のため、元のRe:VIEWフォーマット原稿と、変換後のMarkdownフォーマット原稿の両方をご送付ください。
執筆者独自フォーマットで執筆をしたいのですが?
「執筆者独自のフォーマットを使って各所で記事を執筆しており、それ以外のフォーマットで執筆することは難しい」という方もたまにいらっしゃいます。この場合、可能であれば、その独自フォーマットの仕様をお知らせください。フォーマットにルール性があれば、編集部で変換エンジンを作成することが可能になるので助かります。ただし、編集段階からは上記のInsidersCMSフォーマットを使ったWordドキュメントでのやりとりになりますのでご了承ください。
ルール性のあるフォーマットではなく「自由にテキストで記述したい」という場合、コラムのようなシンプルなテキストと図のみの場合は、見出しレベルが分かる書き方で執筆をお願いします。
ただし、コードなどの複雑な要素が多数含まれるような原稿の場合は、やはり前述の「InsidersCMSで執筆するためのサンプルテキスト」をコピペして書く方法で執筆していただけると、こちらとしても(フォーマット関連の意図がつかみやすくなり)作業効率が格段に高まりますので非常に助かります。「それでもやはりルール性のあるフォーマットで書くことが難しい」という場合は、ケースバイケースでご相談させてください。
コードの構文ハイライト機能では何言語が使えるの?
Deep InsiderのHTML生成エンジン「InsidersCMS」ではPygmentsを利用しています。サポートしているプログラミング/スクリプト言語は、下記の公式サイトをご確認ください。
また、ファイル名(の拡張子)による言語指定もサポートしています。利用可能なファイル名については、下記リンク先の[Filenames]を参考にしてください。